
A proficient and compelling website is the frontal of your online business. Having a website for your business is best method for your users and visitors to find you. With a website, business owners can generate direct and viral traffic from visitors and customers who want to know more about their products and services. As having a good looking and professional website is necessary for your business, at the same time you need to be sure that your website is responsive too. Responsive web design is the primary source of ultimate success of your online business.
Responsive design: getting it right
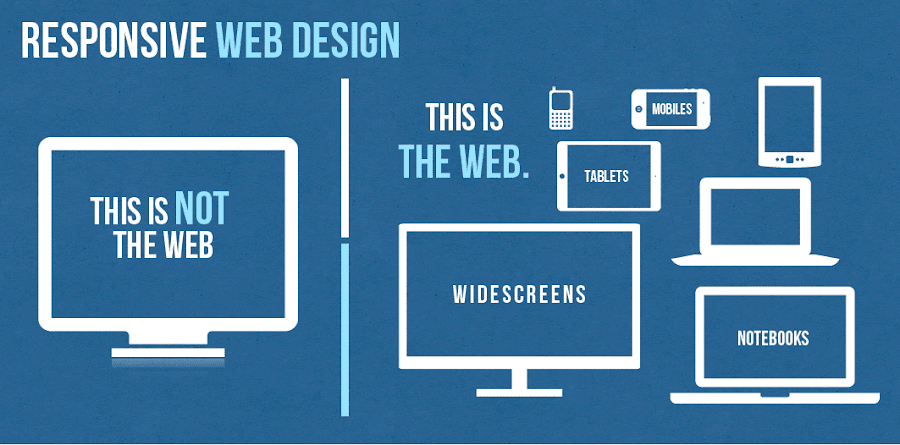
A website with a responsive web design is a website which is visible properly on all kind of mobile devices regardless of its screen size. In today’s tech era, when every day you wake up in the morning, you came to know about the new and latest trend in the web market, it becomes very challenging for every web developers and web designers to stay updated with those trends to survive in IT market with ease. One of the emerging and growing web trend in IT industry is the Responsive web design that is continuously gaining serious attention with the skyrocketing popularity of smartphones and tablets among large number of users especially youngsters and business owners.
In designer’s word, responsive web design is a specific type of web development and design that utilizes CSS3 with fluid proportion-based grids to adapt the layout of a design to viewing environment. Simply put this means that a website designer creates a site or a page that responds to the device a user is viewing the site on. So a user visiting a website on, say, their mobile phone, will see roughly the same website a person viewing from a PC or laptop. That said, more and more designers are changing the layouts so that instead of simply scaling up or down depending on what device you are using, you may see a different site completely from one device to another.
Every web designers and web developers has to take into attention the fact that users can now access internet anywhere and at any time. They are not limited to access internet from monitor or desktop only. So with the speedy and agile change from personal PCs to smartphones and tablets, it has become not only important but also necessary for any website page to resize itself in any screen shape. There has been a lot of buzz about the term ‘Responsive’. Responsive web design allow the visitors to navigate through different section of website from their handheld device with ease. Responsive web design is the concept that will let any website to embrace, resize and fit itself to cater for various screen sizes like desktop, smartphones, tablets etc., and also on the same time making sure that clients and customers can easily navigate your website.
Responsive web design will allow your target visitors to access your service and products you are offering to them from any king of device they have. Therefore we need to provide our users the best means of displaying the information on different screen sizes. Every business owner at the time of analyzing their web traffic will surely understand that about 50 percent of total web traffic to their business comes from small mobile devices. So, it becomes the single most important reason to give your website a responsive layout.
Responsive Web Design Trend
Web design encompasses many different skills and disciplines in the production and maintenance of websites. Areas of web design are graphic design (eg: logo, icons), interface (layout) design, proprietary software.

Why is responsive design so important?
Responsive web design came about as a response to the growing popularity of portable Internet devices like mobile phones and tablets. An already fairly common and growing complaint from users of such devices was the “web’s” inability to adapt properly giving users a less-than favorable experience.
Now thanks to CSS3 and other developments users are able to enjoy their favorite websites and have access to their content on the go as well as at home. Websites are also able to serve their customers content where and when they need it, increasing ad revenue and traffic. In an increasingly mobile world you can expect to see more and more responsive web designs and, eventually, the difference between developing these and regular site will be no different.
Now let’s have a look on the several benefits of Responsive web design for your business.
- Drive traffic to your business from all kind of users using desktop, personal computer or any kind of mobile devices. It will increase the total percent of your business traffic by mobile audiences.
- Responsive web design for your business allow you to manage the complete website with one set of links which will as a result will increase your website visibility in all major kind of search engines including Google, yahoo and Bing.
- Improve in sales and conversion rates of your business — Responsive web design boost conversion rates which is the ultimate requirement of any kind of online business. Responsive Web design is also user and search engine friendly.
- Save time and money which is required on mobile website development.
- Responsive web design will attract more number of customers to your site and this will take your business to next level of success.
To make the responsive design for your business you need to choose a good and professional web design company that will promise to complete your project on time with reasonable budget.
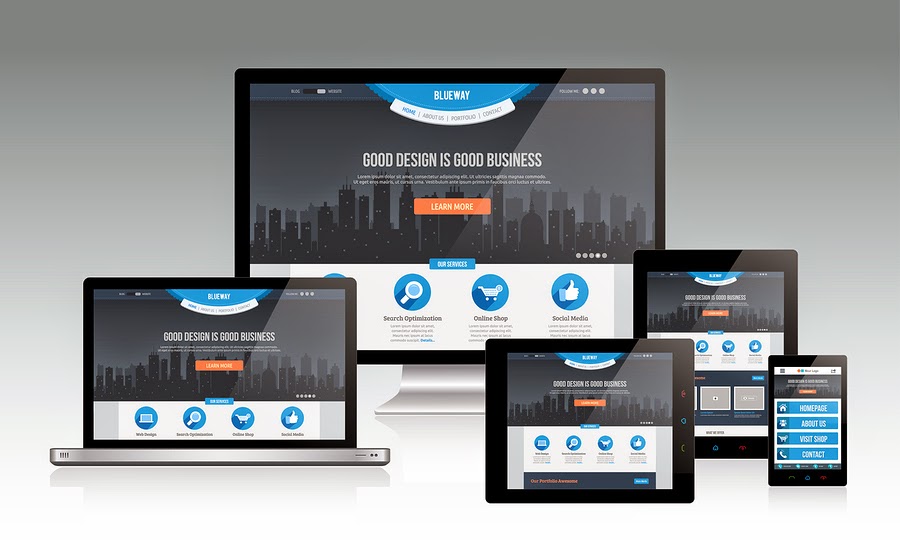
The anatomy of a responsive site
This infographic features Responsive Web Design Best Practices for both web designers and web developers, including a brief history of responsive web design and some facts/figures on media consumption and mobile usage.
Click to Enlarge+ OR Download as PDF

How To Make a Responsive Website
In this world where the use of mobile devices is outgrowing the use of desktops and laptops most of us need to make sure that our websites and web products work on most mobile devices. That is to say that we need to make our websites responsive. This video is a quick primer on how to make your website responsive.